NetlifyでのGoogle Dmains独自ドメインの設定
Netlifyでサイトを公開するとNetlifyが自動的に付与したXXXX.netlify.appというドメイン名となります。本文書ではNelifyで公開しているサイトに独自ドメインを設定する方法について説明を行っています。
本文書はドメインの取得をGoogle Domainsを利用して行っているため
独自(カスタム)ドメインの設定
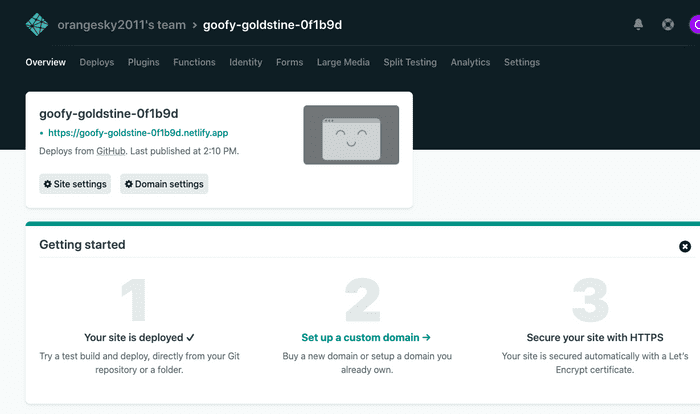
Netlifyにログインを行い独自ドメインを設定したいサイトの画面を開きます。1, 2, 3と表示されていますが、設定を行うサイトは1のデプロイは完了してサイトは公開済みです。独自ドメインの設定は2の"Set up a custom domain"で行います。2の"Set up a custom domain"をクリックします。

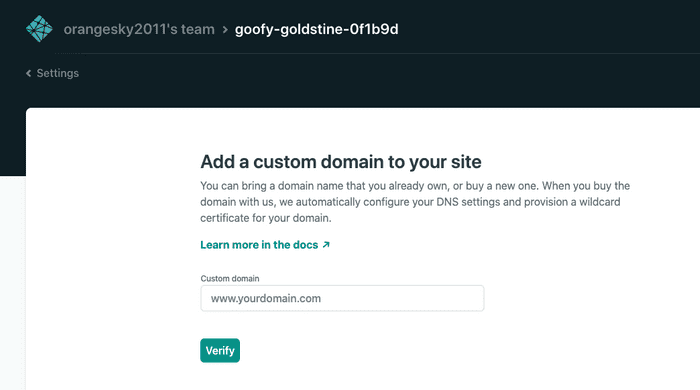
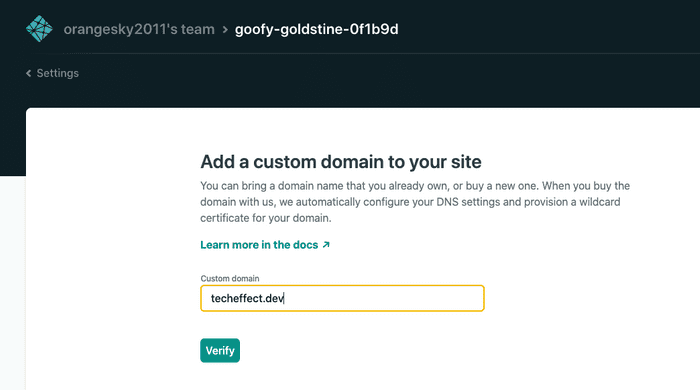
Custom domainの入力欄に設定を行いたい独自ドメインの入力を行ってください。

入力後に"Verify"ボタンをクリックしてください。

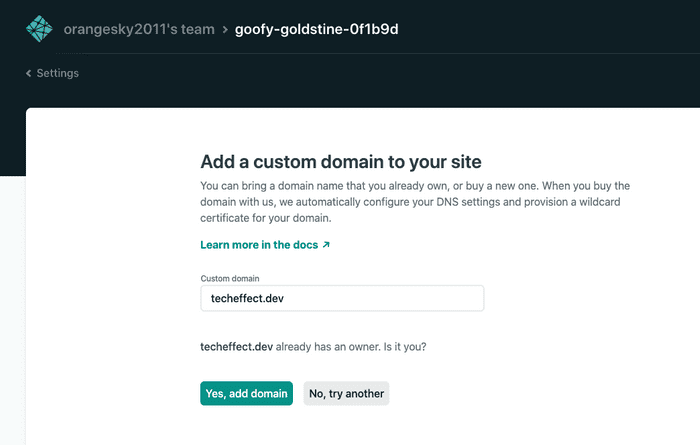
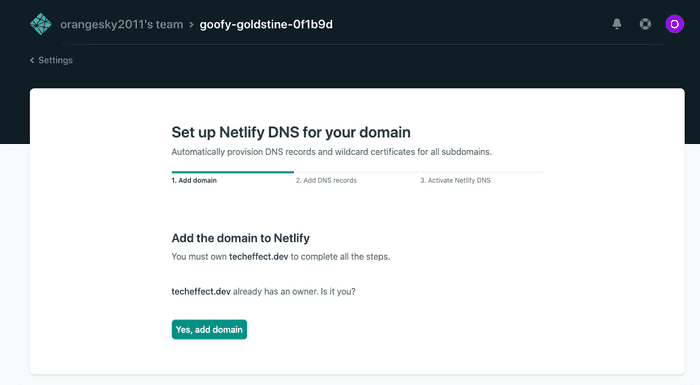
ドメインのオーナーかどうか聞かれるのでドメイン取得済である場合は"Yes, add domain"ボタンをクリックしてください。

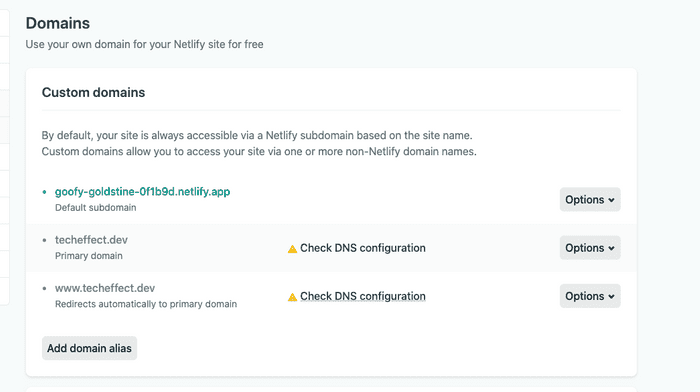
下記の画面が表示されるのでCheck DNS configurationをクリックしてください。ここで表示される情報をGoogle Domainsで利用します。

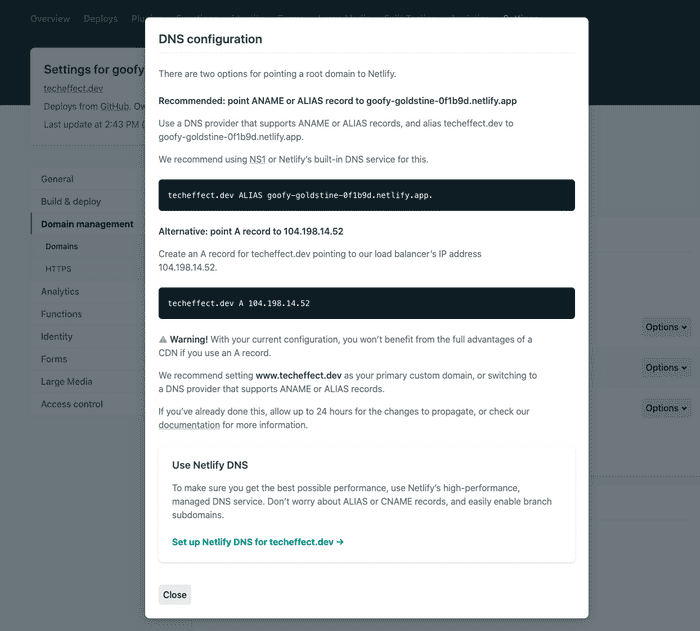
DNS設定の画面が表示され、AliasやAレコードの設定方法が表示されます。一番下にあるUse Netlify DNSを利用するため"Set up Netlify DNS for techeffect.dev"をクリックします。

Netlifyにドメインを追加するか聞かれるので"Yes, Add domain"をクリックしてください。

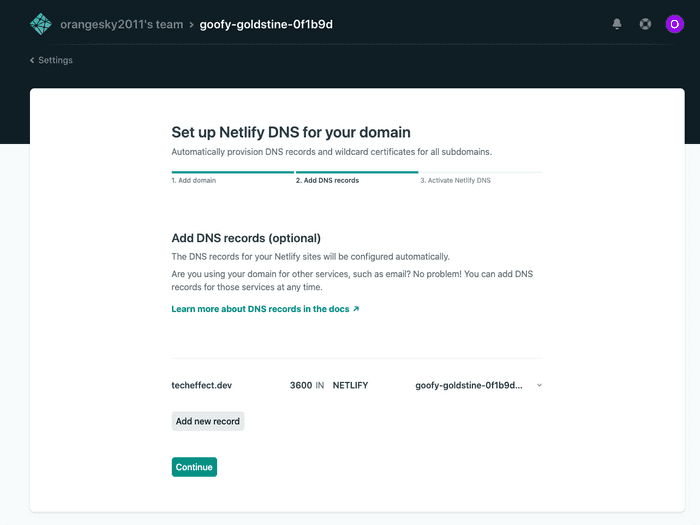
独自ドメインにNetfilyのドメインを設定するか聞かれるので"Continue"ボタンをクリックしてください。

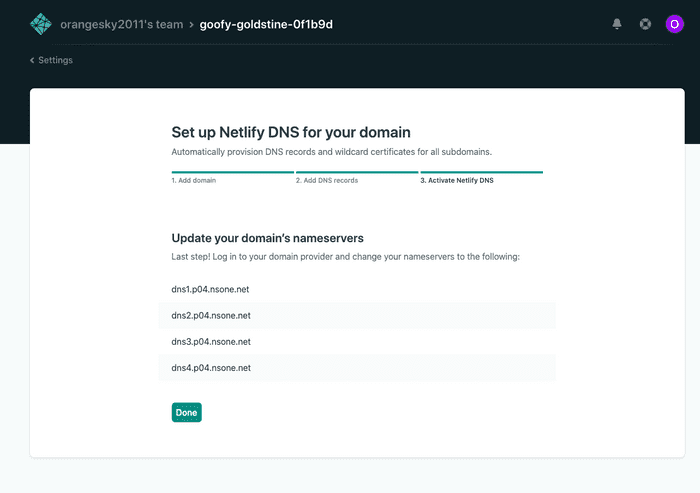
Netlifyのネームサーバの情報が表示されるのでこの情報をGoogle Domainsで設定をします。

Google Domains側でのネームサーバの設定
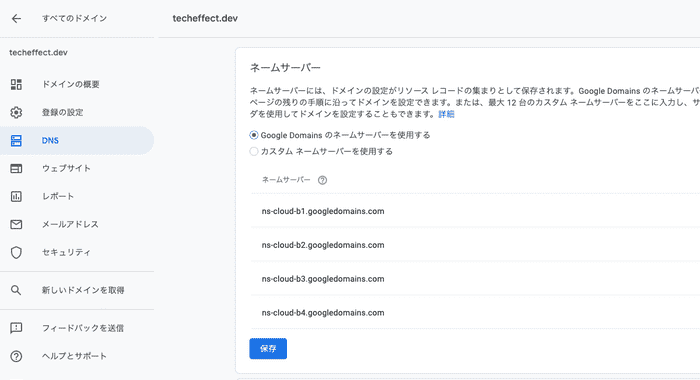
Google Domainsにログインして設定を行うドメインの画面の面っゆーにあるDNSをクリックします。現在のGoogleのネームサーバの情報が表示されます。

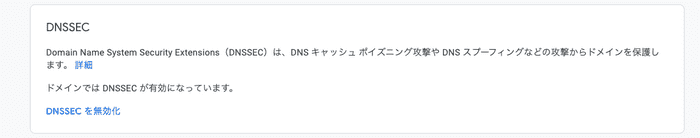
その画面にあるDNSSECを無効化します。

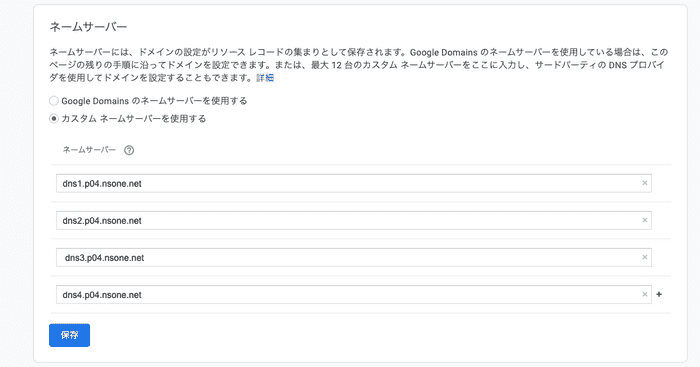
カスタムネームサーバを使用すると選択して、先ほどNetlifyで表示されていたNetlifyのネームサーバの情報を入力します。

Google Domains側の設定は完了です。反映までにしばらく時間がかかります。
Netlify側での確認
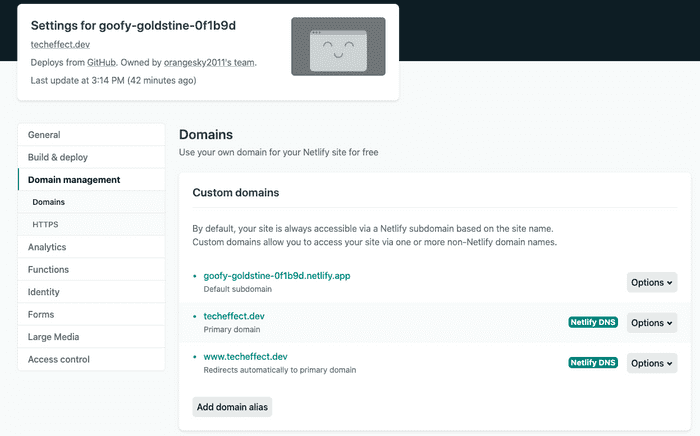
Netlify側のDomains画面で下記のように"Netlify DNS"が表示されれば独自ドメインでアクセスすることができます。

独自ドメインへのアクセスの確認
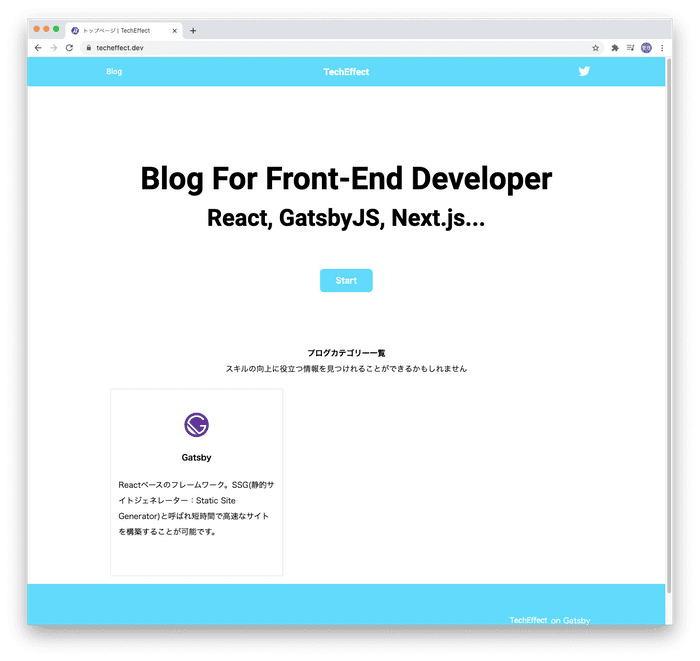
設定したドメインにアクセスが行えれば独自ドメインの設定は完了です。