Google Analyticsでアクセス解析 Gatsby
ブログ、アプリケーションの公開ができたらサイトの閲覧数がどれくらいあるのかどのページが最も人気があるのかが気になるはずです。
本文書ではGatsbyサイトでGoogle Analyticsを設定する方法について説明を行っています。Gatsbyではプラグインをインストールすることで設定が可能で自分でページにタグを 埋め込むといった作業は必要ありません。
Gatsbyの公式ドキュメントではGoogle Analyticsだけではなく他のアクセス解析サービスのプラグインも紹介されています。本文書では、gatsby-plugin-google-gtagを使って設定を行います。公式ドキュメントで紹介されているgatsby-plugin-gtagも同様の方法で設定可能です(確認済み)。
トラッキングIDの確認方法
Google Analyticsを利用するためにGoogle Analytics上でサイトの情報を登録した際に付与されるトラッキングIDが必要となります。
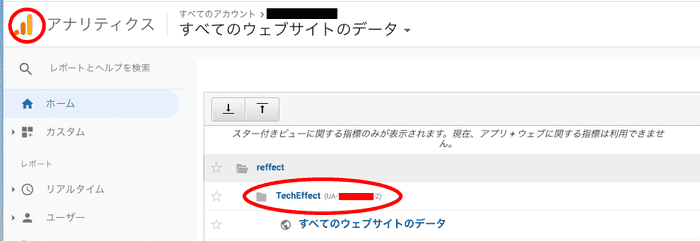
サイトの登録が完了している場合はGoogle Analyticsにログインして左上にある赤丸をクリックするとトラッキングIDが確認できます。UAから始める部分がトラッキングIDです。

gatsby-plugin-google-gtagプラグインのインストール
npmコマンドでgatsby-plugin-gtagプラグインのインストールを行います。
% npm install gatsby-plugin-google-gtagプラグインの情報はgatsby-config.jsファイルで行う必要があります。trackingIdsの配列には先ほどGoogle Analyticsから取得したトラッキングIDを設定してください。
module.exports = {
plugins: [
//略
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
"UA-130111479-2",
],
},
},
],
}本番環境に反映を行ってください。本ブログはGitHubとNetlifyを利用しているのでgitでGitHubへのPushを行います。
Google Analytics上でのアクセスの確認
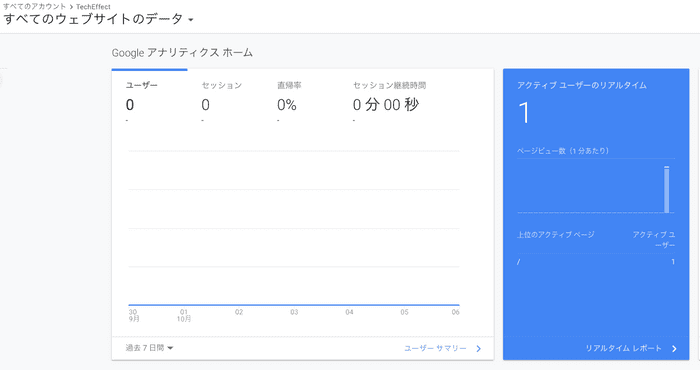
gitコマンドでPushを行い、Netlifyで更新の反映が行われ、Google Analyticsにログインしてアクセスを確認してください。下記のようにアクセスが記録できていれば設定は正常に完了しています。

社内からのアクセスを除外(フィルタ)
自社のカタログや商品情報を掲載しているとお客様ではなく自社の社員が頻繁にアクセスするということがあります。それでは正しいアクセス数の解析ができないので 自社のIPアドレスからのアクセスを計測しないようにフィルタを行います。
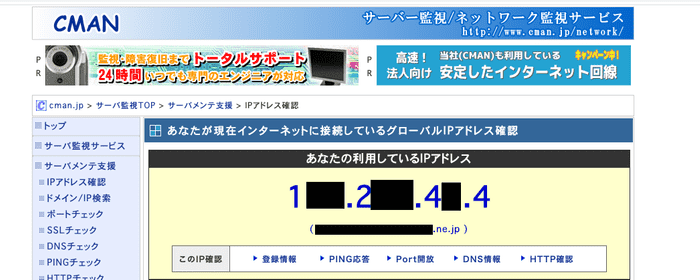
まずは自社のIPアドレスがわからない場合は”IPアドレス確認”などで検索を行い、フィルタを行うIPアドレスを確認しておいてください。

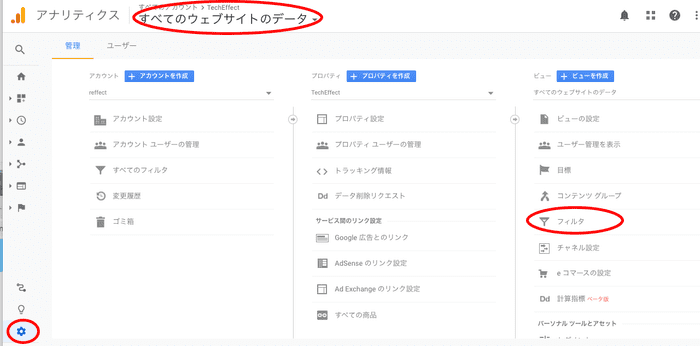
IPアドレスが確認できたら、フィルタを行うためGoogle Analyticsにログインします。ログイン後左下にある赤丸のアイコンをクリックしてください。クリック後に上部にあるウェブサイトの名前が今回フィルタを
行いたいドメインのものか確認を行なってください。問題なければ右カラムのフィルタをクリックしてください。

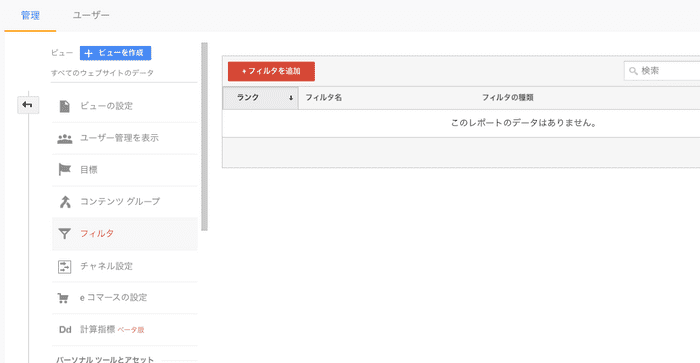
フィルタが何も設定されていない場合は下記のように表示されます。”フィルタを追加”ボタンをクリックしてください。

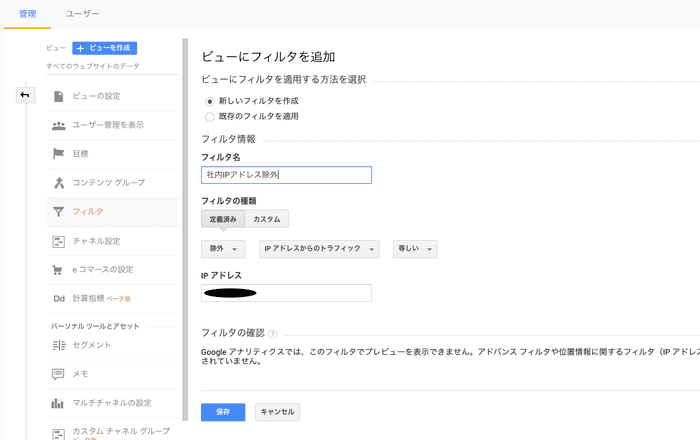
設定は下記のように行うことができます。フィルタ名には任意の名前を入力してください。IPアドレスには先ほど確認した自社のIPアドレスを入力してください。入力後保存ボタンをクリックしてください。

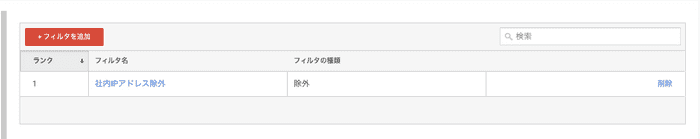
これで指定したIPアドレスからのアクセスを除外することが可能となります。

設定完了後はそのIPアドレスでアクセスを行い、アクセスが計測されていないか確認を行ってください。また小規模の会社であれば自宅等アクセスが考えられる場所のIPアドレスもフィルタをかけるように設定を行ってください。
Google Analyticsでアクセスの解析の準備を整ったので、品質の高い記事を作成してアクセス数を増やしてください。