Gatsbyでサイトマップ作成
Gatsbyではプラグインを利用することでサイトマップを簡単に作成することが可能となります。本文書ではGatsbyへサイトマップのプラグインの設定方法だけではなくGoogle Search Consoleへのサイトマップの登録方法の 説明も行っています。Google Search Consoleへのサイトマップの登録はGatsbyに限らず、すべてのサイトで行う共通の処理です。Gatsby以外でも参考にしてください。
gatsby-plugin-sitemapプラグインのインストール
サイトマップのプラグインであるgatsby-plugin-sitemapをインストールします。
% npm install gatsby-plugin-sitemapインストールが完了したらgatsby-config.jsファイルでプラグインの設定を行う必要があります。
gatsby-config.jsでは2つの設定を行う必要があります。一つはsiteMetadataへのsiteUrlの設定、もう一つはプラグイン情報の追加です。
siteMetadataへの追加
gatsby-config.jsファイルを開いて、siteMetadataにsiteUrlが下記のように設定されているかを確認してください。本サイトのURLはhttps://techeffect.devなのでそのURLを設定しています。各自の 環境に合わせて設定していください。
module.exports = {
siteMetadata: {
title: "TechEffect",
//略
siteUrl: "https://techeffect.dev",
//略
},プラグイン情報の追加
gatsby-config.jsファイルのpluginsプロパティに追加を行ってください。他のプラグインの情報も記述されているので注意して追加を行ってください。
plugins: [
`gatsby-plugin-sitemap`,以上でgatsby-plugin-sitemapの設定は完了です。
この他にオプションでは、デフォルトでは出力ファイル名がsitemap.xmlになっていますがこのファイル名を変更することも可能です。
ページが存在しない場所にアクセスがあった場合に表示される404ページの/404などは除外されていますがその他に除外したいファイルが ある場合はexcludeで指定を行うことも可能です。また出力内容もqueryを利用して変更することが可能です。
オプションの設定については GitHubのgatsby-plugin-sitemapのページに記載されています。
サイトマップの確認
gatsby-config.jsファイルの設定が完了したら、本番環境に反映させましょう。本ブログではNetlifyを利用しているのでgitコマンドでGitHubへPushします。
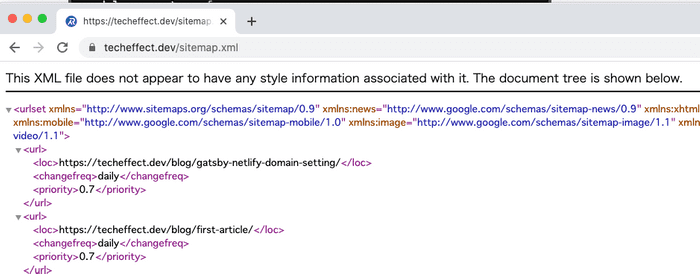
Netlify上でビルド完了後に/sitemap.xmlにアクセスするとサイトマップの内容を確認することができます。もしsitemap.xmlファイルにアクセスしてもサイトマップが表示されていない場合はgatsby-config.jsファイルのsiteUrlとプラグイン情報の追加の2点が行われているか確認をしてください。

サイトマップの設定は完了です。
Google Search Consoleへのサイトマップの登録
サイトマップはgoogleなどの検索エンジンにページ構造を認識してもらうために作成するものです。Googleに作成したsitemap.xmlを認識してもらうためにSearch Consoleへの 登録を行います。Seach Consoleを利用するためにはGoogleのアカウントが必要になります。
Google Search Consoleへとアクセスすると下記の画面が表示されます。

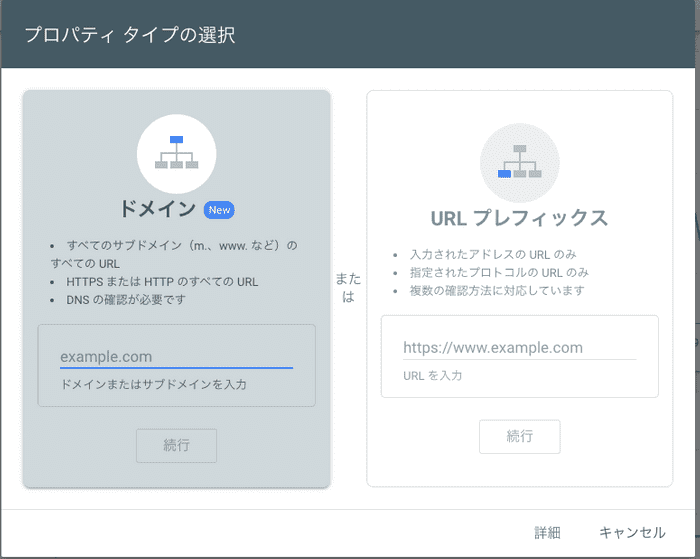
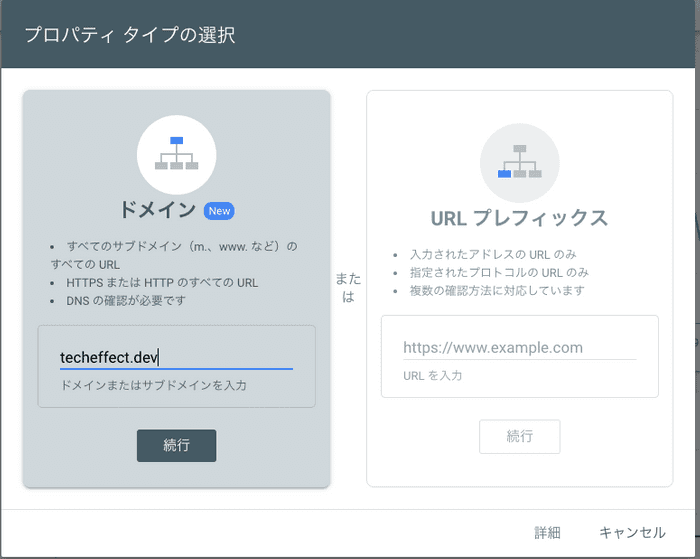
すでに別サイトをSearch Consoleで登録している場合はプロパティのを検索をクリックすると現在設定されているプロパティの情報とプロパティの追加が表示されるので、プロパティの追加を選択してください。上記画面が表示されます。

自サイトのドメインの入力を行って”続行”ボタンをクリックしてください。

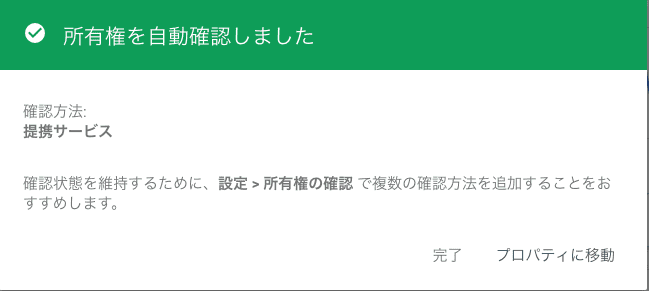
ドメインの入力を行うと所有権の確認が行われますが、本サイトの場合は同じGoogleアカウントを利用してGoogle Domainsからドメインを購入しているため自動で所有権の確認が行われました。

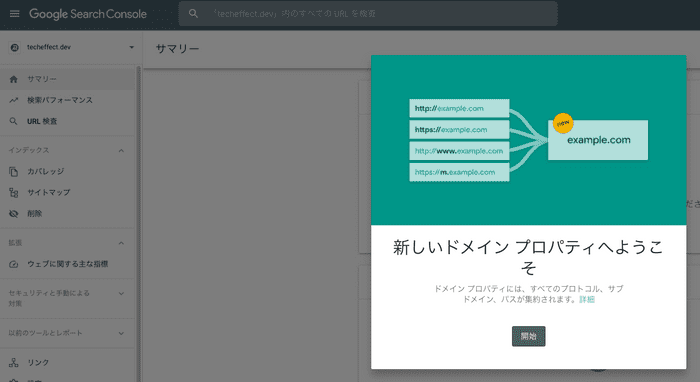
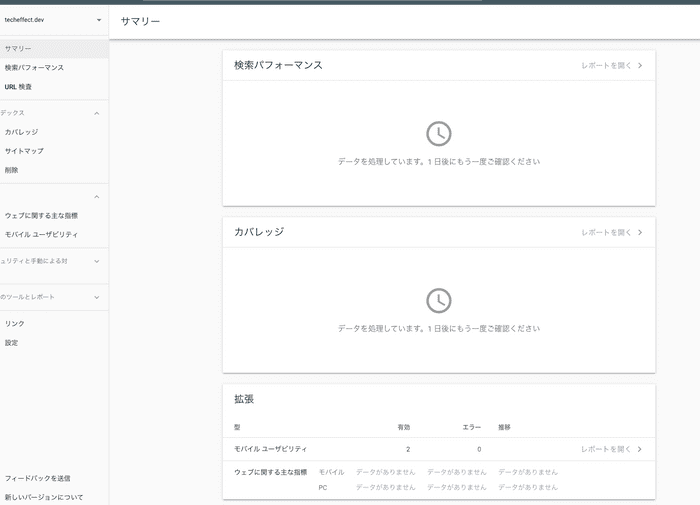
”完了”ボタンをクリックすると下記の画面が表示されるので"開始"ボタンをクリックして左側のメニューにあるインデックスのサイトマップをクリックしてください。

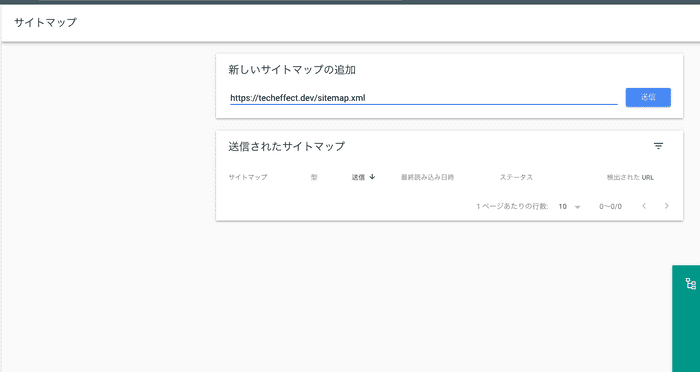
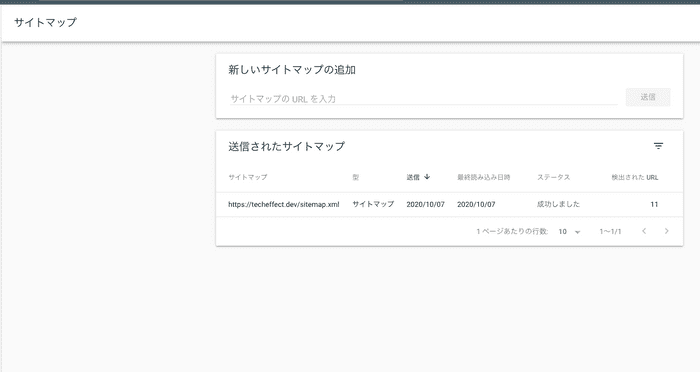
サイトマップの入力画面が表示されるので、Gatsbyのサイトマッププラグインを設定後に確認したサイトマップのURLを入力してください。入力後は”送信”ボタンをクリックしてください。

送信が完了し、Google Search Console側でサイトマップが認識されるとステータスが”成功しました”になります。

設定後すぐに情報が反映されるわけではなく1日必要となるようです。情報が更新されるまで1日待ちましょう。

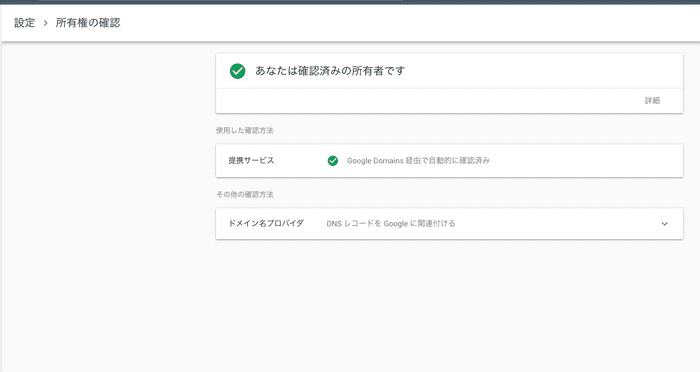
【参考】所有権の確認
設定→所有権の確認からどのような方法で所有権が確認されたか確認することができます。先ほど説明したように本サイトはGoogle Domainsで購入したのでGoogle Domains経由で自動的に所有権が確認されたことがわかります。

そのほかHTML,Google Analyticsなどの情報を利用して所有権を確認することができます。確認方法によって表示が変わります。
Google Analyticsで確認した場合

HTMLファイルを利用して確認した場合